material ui drawer submenu
Relative to this element. Here is an example of this.

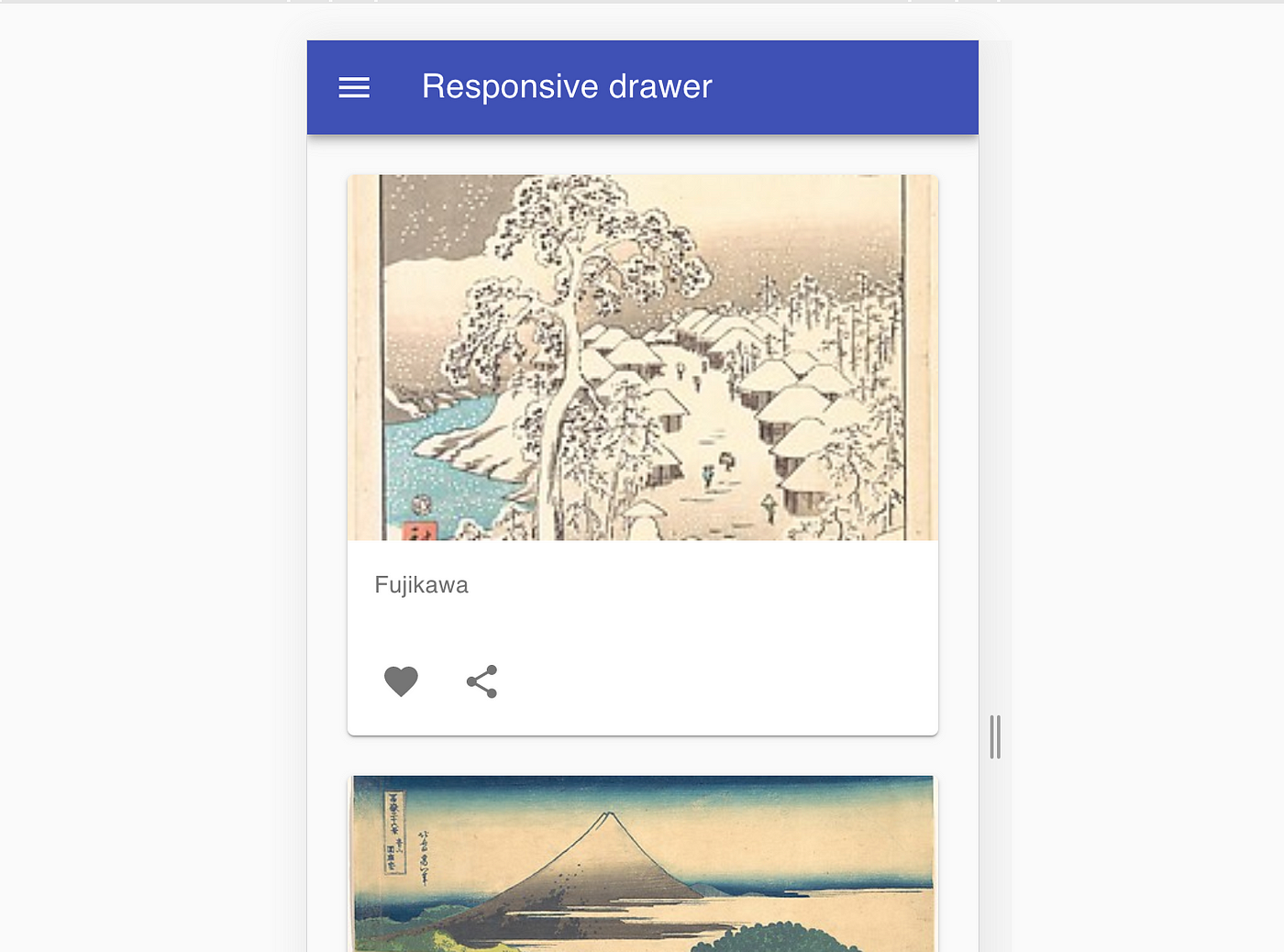
Responsive Sidebar In Material Ui Drawer In Material Ui Sidebar In React Js Youtube
Import MDCDrawer from materialdrawer.

. This has severe accessibility implications and should only be considered if. How to get Material-UI Drawer to squeeze other content when open. For example we can write.
Heres a decent work around using the current material-ui drawer by pushing the content to the right the same width as the drawer. Enter and mousedownup will both trigger a click event in the DOM. Its a set of React components that have Material Design styles.
Material UI Drawer is the most widely used component of Material UI. Drawer is a material UI component that gives access to supplementary contents on a page. Material UI is a Material Design library made for React.
You can override the style of the component using one of these customization options. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Styles applied to the root element unless disableSticky true.
It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. Disabled children are not focusable. If true Default will focus the rolemenu if no focusable child is found.
But no one is doing what I want. These are the sidenav and drawer components. To set up a sidenav we use three components.
The sidenav components are designed to add side content to a fullscreen app. Set an ID attribute for the element that you want to contain the drawer elements. Const drawer MDCDrawerattachTodocumentquerySelectormdc-drawer.
The focus outline marks the item that will be activated on-enter just like the hover marks the item that activates on mousedown. Angular Material provides two sets of components designed to add collapsible side content often navigation though it can be any content alongside some primary content. I see there are some drawer available in material ui site.
Set correct styling and reference to container element on Drawer element. Drawer Navigation drawers provide access to destinations in your app. If you set this prop to false focus will be placed on the parent modal container.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Im using material ui in Reactjs. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox.
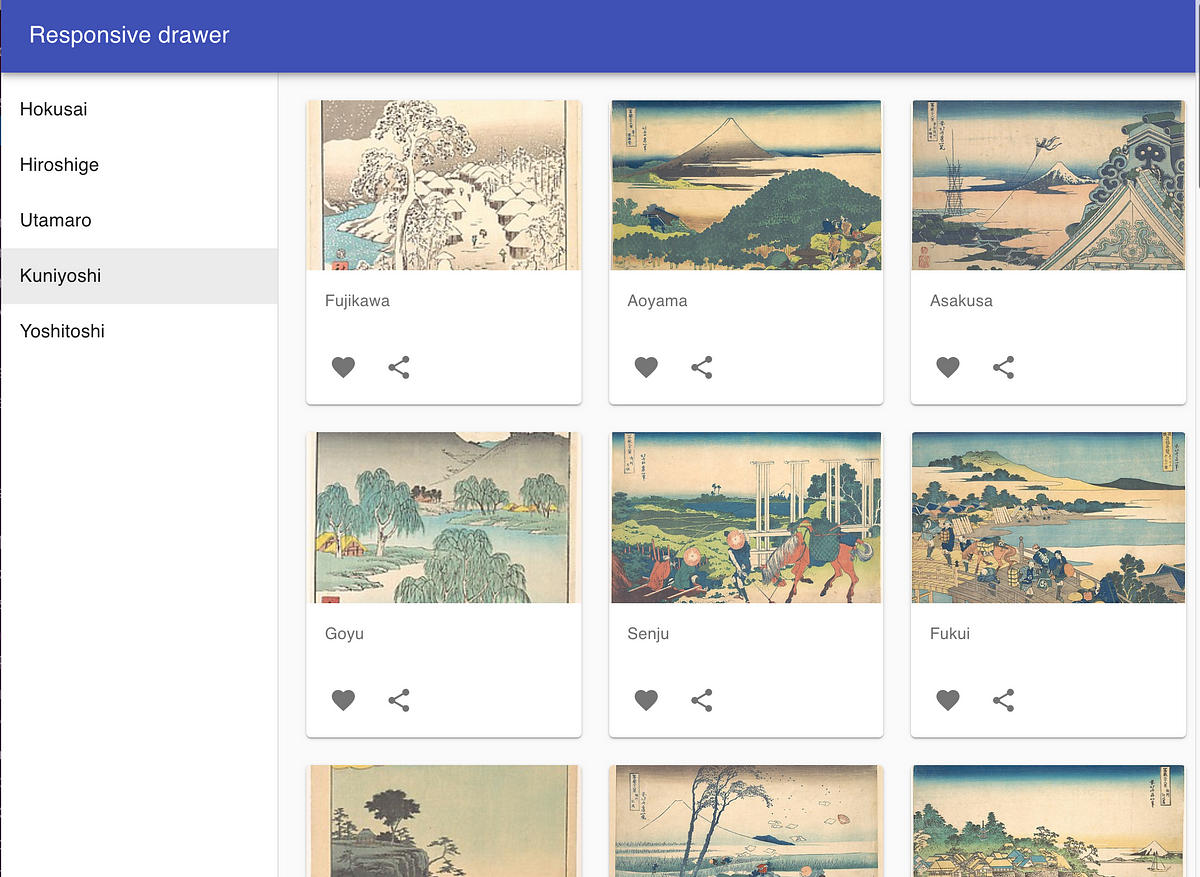
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. Responsive Drawer We can make a responsive drawer by adding some media queries to show and hide the drawer.
Im looking for nested drawer. With a global class name. Can you please let me know how can i create like this.
For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on the screen. Style Customization CSS Classes. With a rule name as part of the components styleOverrides property in a.
Styling hover and focus the same way is the only sensible thing if you think about it from a functional standpoint. In this article well look at how to add drawers to Material UI. Menu is used to show a list of options.
Make sure that you add position. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open.

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

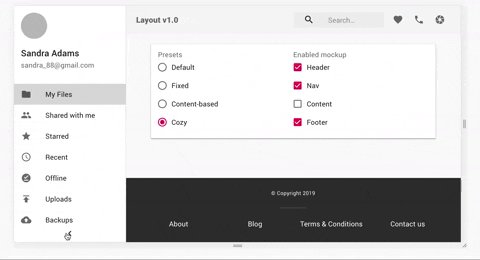
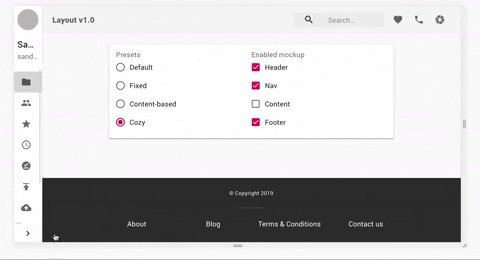
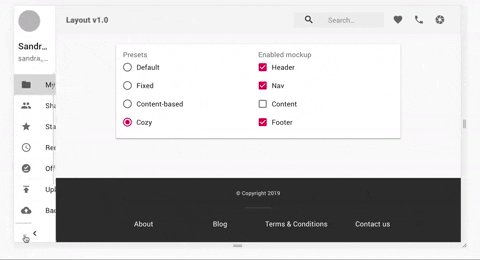
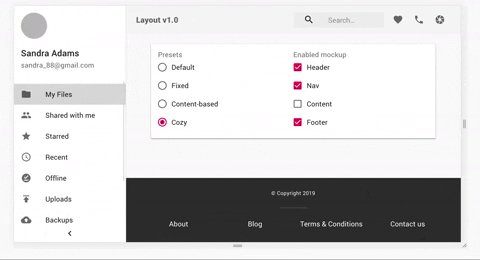
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

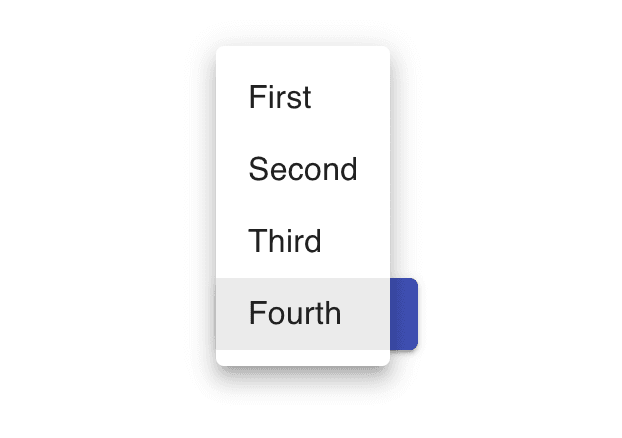
Javascript How To Align Material Ui Menu Items Stack Overflow

How To Create A Material Design Menu In Material Ui Reactjs

Navigation Drawer Material Design Design Material Design Open Source Code

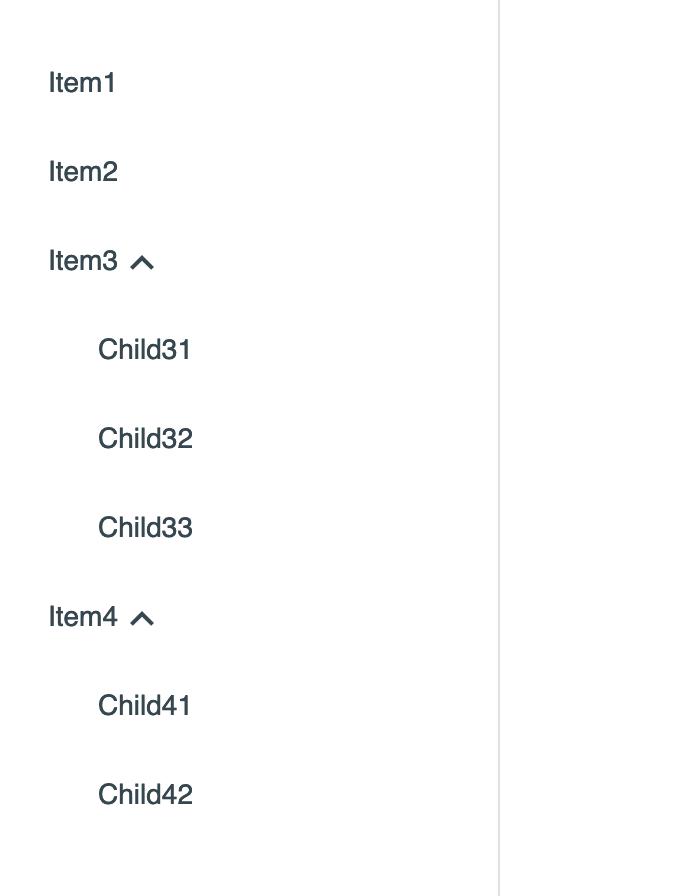
Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Nested Menu Item Examples Codesandbox

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Navigation Drawer Material Design

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

How To Use Material Ui Menus In Reactjs Applications

Material Ui Nested Menu Item Examples Codesandbox

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Pin On Ux Ui Design Inspiration

Material Ui Nested Menu Item Examples Codesandbox

Reactjs Accessibility Issues When Using Material Ui Menu On Top Of A Drawer Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium